VSCode Extension for epJSON
Syntax highlighting and autocomplete are essential tools for computer programming. These features can significantly improve readability, efficiency, and productivity, making the coding process slightly more enjoyable. Text editors often come with built-in syntax highlighting for a number of commonly used languages.
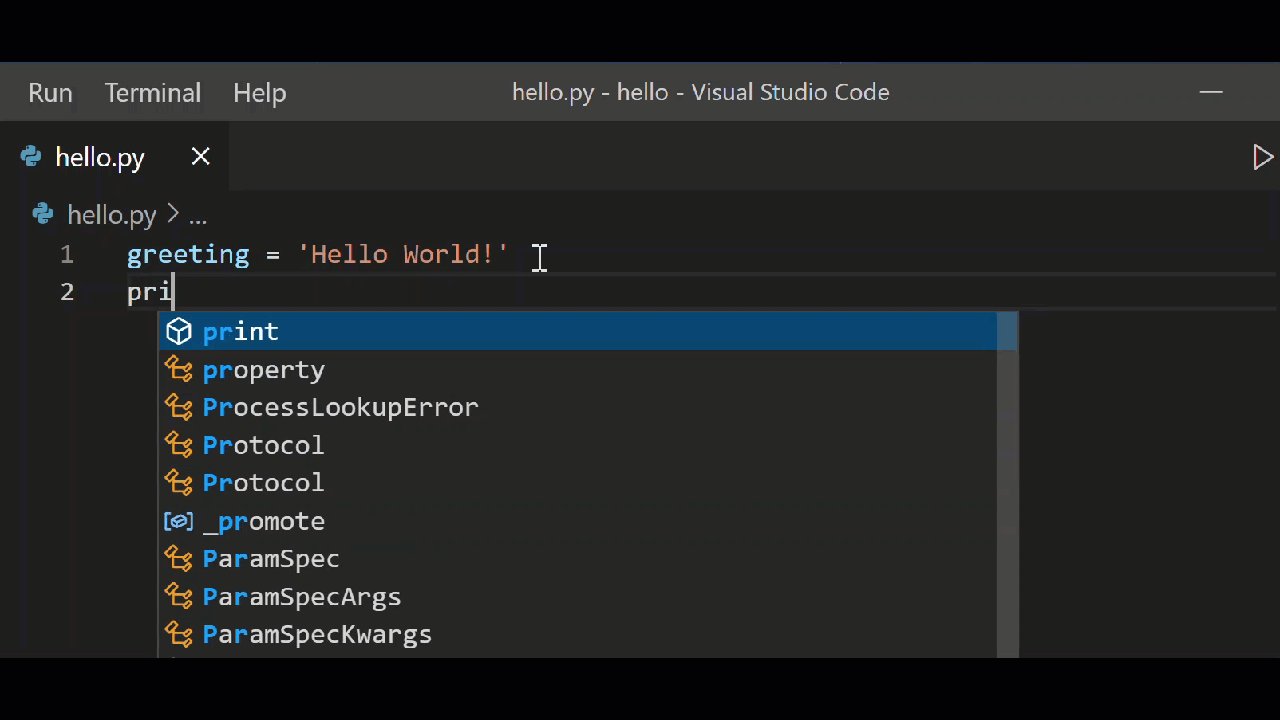
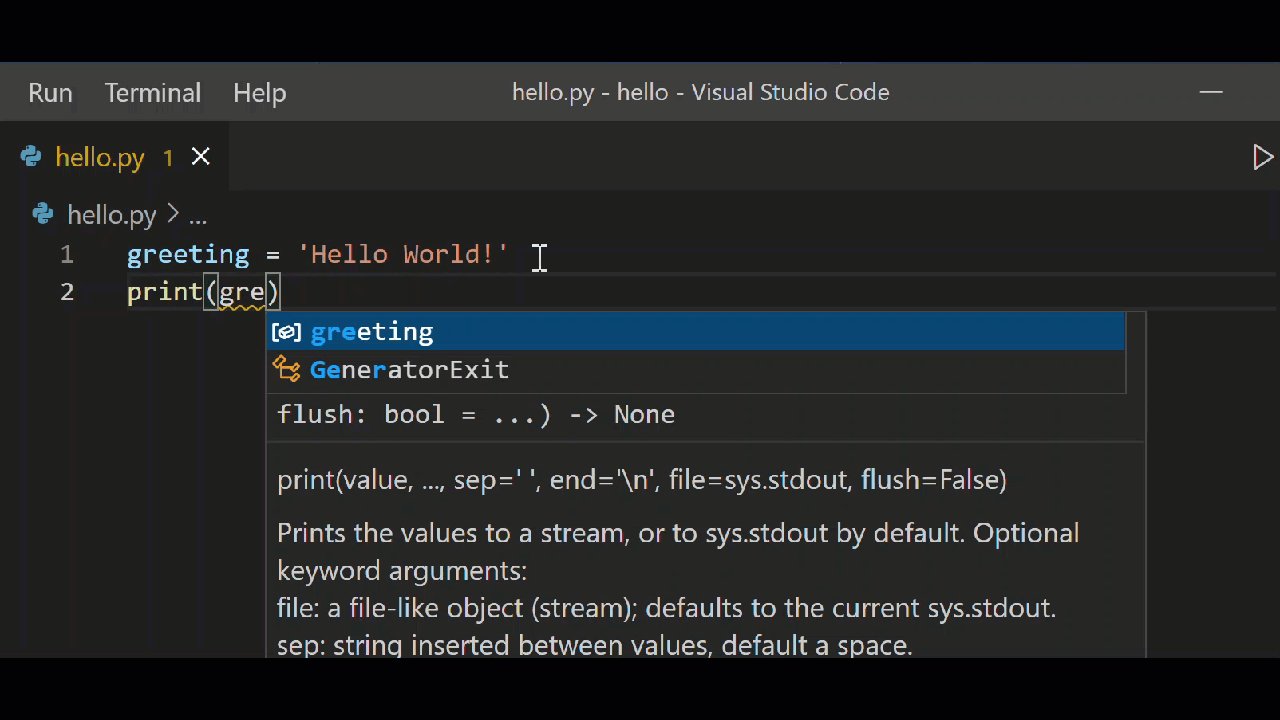
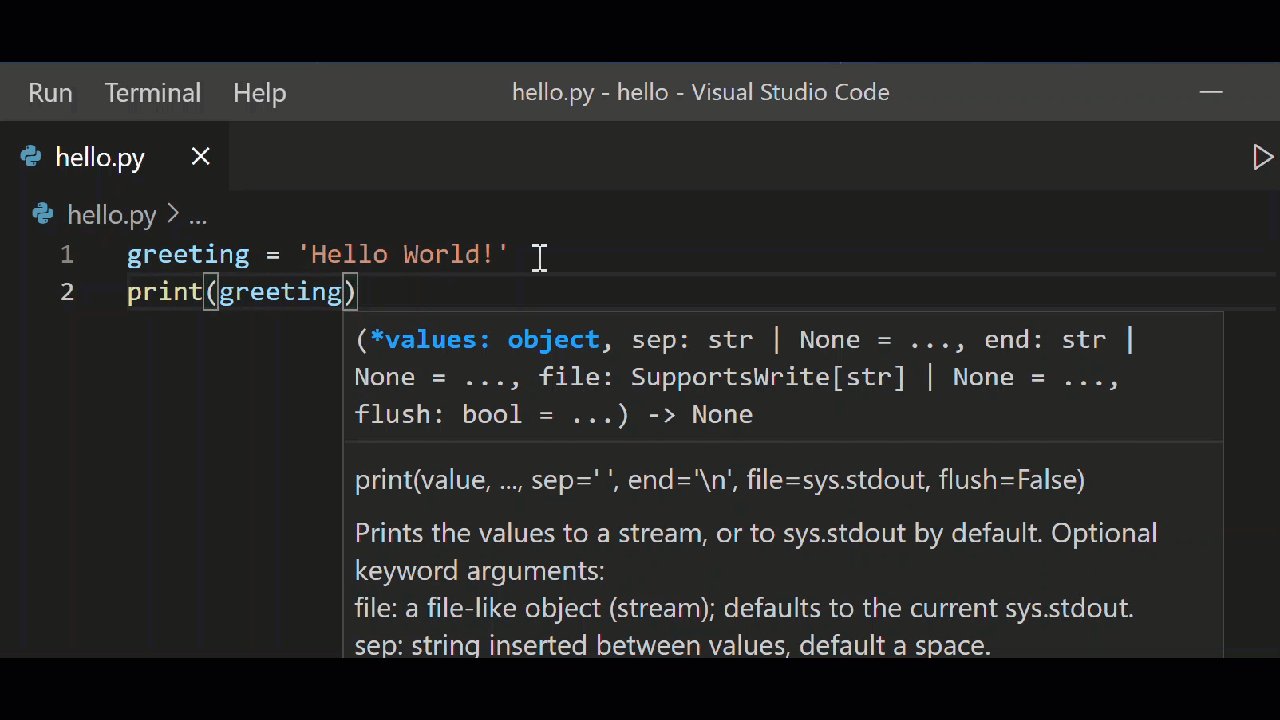
Third-party extensions are also widely available to support other languages and to provide advanced features like autocomplete and IntelliSense. IntelliSense is a general term for code editing features that facilitate code completion. The example below shows the Python extension for VSCode.

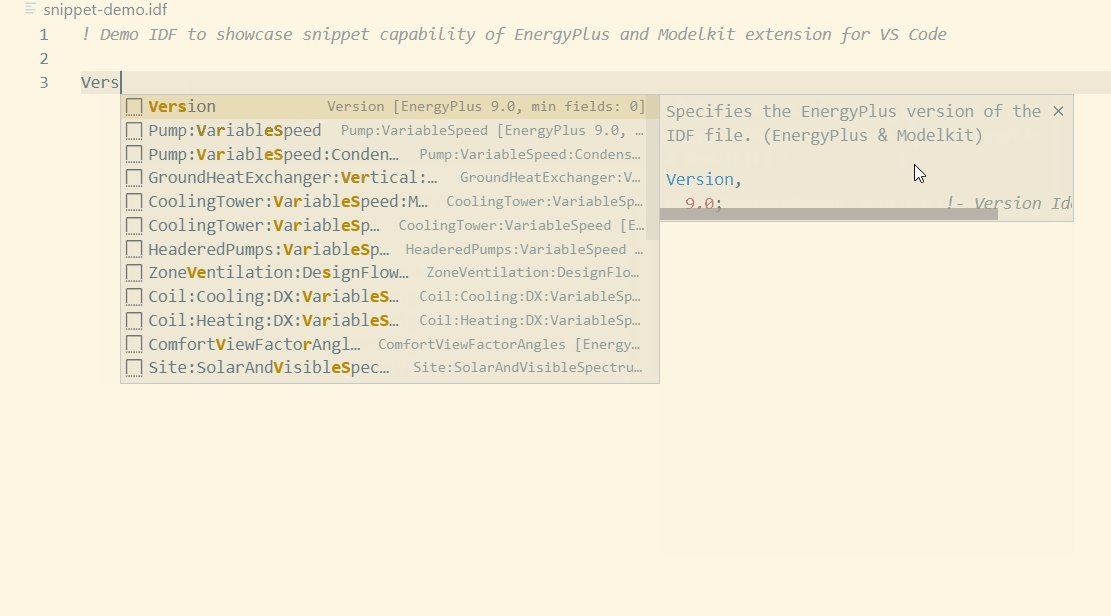
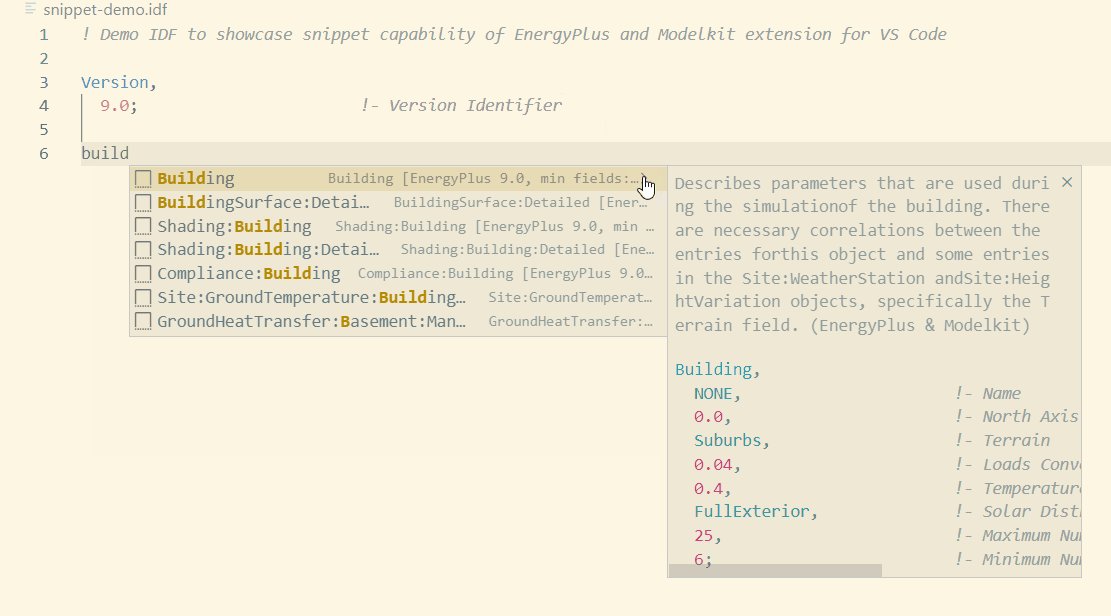
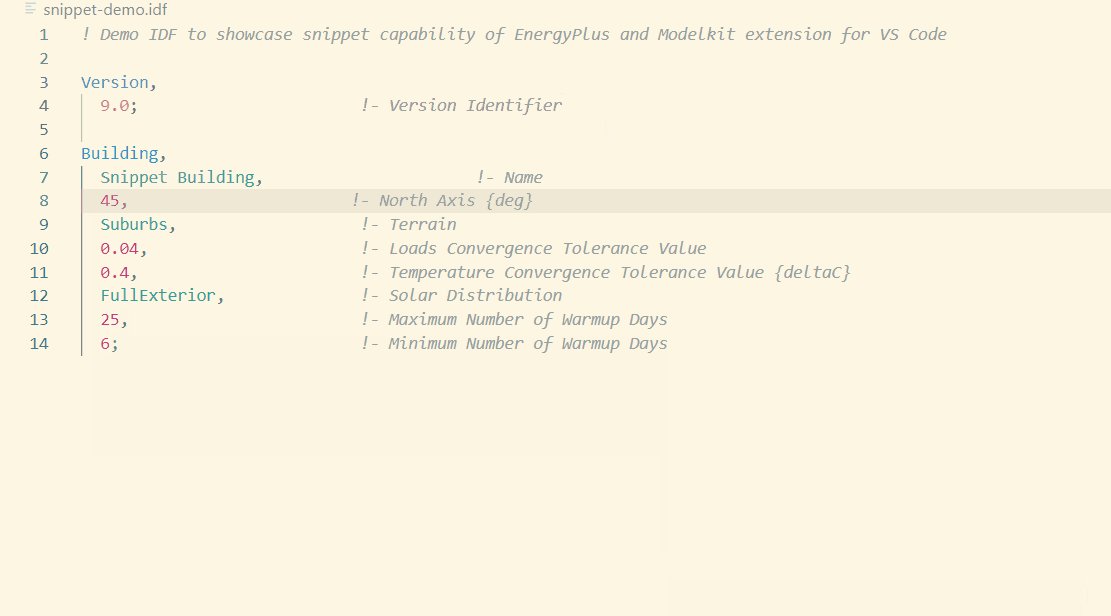
Similar extensions exist for editing EnergyPlus IDF files, such as the EnergyPlus & Modelkit extension by Big Ladder Software, which provides syntax highlighting and autocomplete for IDF files.

Lately, I've been using the new epJSON input file fomat for EnergyPlus, so I wanted similar features for working with epJSON files. To my knowledge, there is no extension available for epJSON. But, there is an even simpler way to get syntax highlighting and autocomplete for epJSON files in VSCode: JSON schema mapping!
A JSON Schema defines the structure of a JSON object and specifies the types of its properties (e.g., strings, numbers, arrays, objects) as well as their default values and descriptions. The EnergyPlus EpJSON Input Schema is the JSON schema that defines the structure of epJSON files. The epJSON schema file can be found in the EnergyPlus installation directory (e.g., C:\EnergyPlusV24-1-0\Energy+.schema.epJSON).
To enable syntax highlighting and autocomplete for epJSON files in VSCode, simply map the epJSON schema as a JSON schema. VSCode has documentation on this, but here's a quick summary:
- File → Preferences → Settings
- Click the page flip icon in the upper right. This shows the settings in JSON format.
- Add the following settings:
- Save settings.
"json.format.enable": true,
"json.schemas": [
{
"fileMatch": ["**/*.epJSON"],
"url": "file:///C:/EnergyPlusV24-1-0/Energy+.schema.epJSON"
}
],
"files.associations": {
"*.epJSON": "json"
}
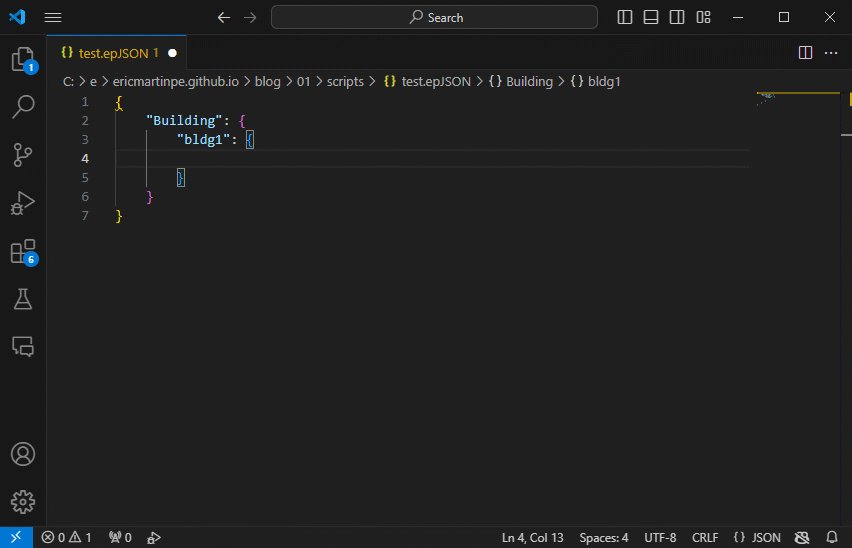
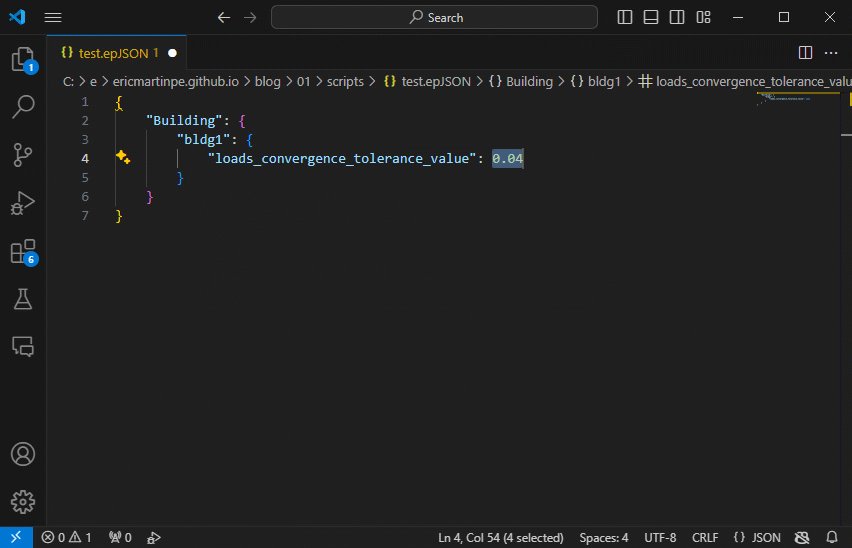
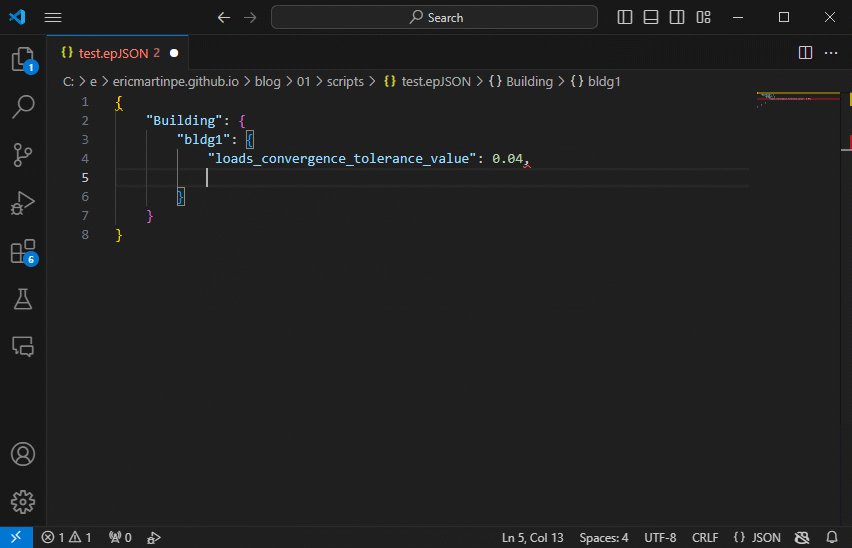
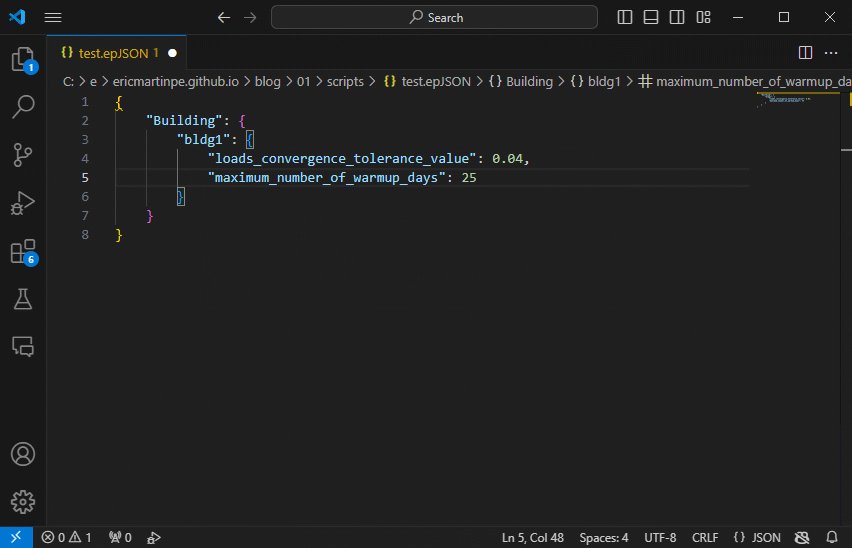
That's it! Now you have syntax highlighting and autocomplete for epJSON files in VSCode! Within any valid EnergyPlus object, hit Ctrl + Space to engage the field selections dropdown, and hit tab to autocomplete the selected field with its default value (if any).

Note that the epJSON schema referenced is for EnergyPlus v24.1, so if you're working with a different version, you'll have to reference the schema that matches that version of EnergyPlus.